
I love technology and I enjoy figuring out how things work. I'm always up for challenges and find learning and solving problems exciting. I work well in teams and can also handle projects on my own. Besides my technical abilities, I find joy in expressing my creativity through art, animation, film, and design.
Technical Skills & Tools
- Languages: HTML, CSS, JavaScript, TypeScript, SQL
- Frontend: React, Redux, Tailwind, CSS, Vite, Zustand/Context API, Zod, React Hook, SASS/SCSS, Storybook, Axios/Fetch API
- Backend: Node.js, Express, Knex.js
- Databases: PostgreSQL, SQLite
- Tools: Git, GitHub, VS Code, Figma
- Testing: Vitest, Jest, TDD
- Other: REST APIs, JWT Auth, WordPress, Adobe Suite
- Methodologies: Agile, SCRUM, Kanban
Portfolio
Check Out My Work!
Habit Tracker
This React-based habit tracker app is designed to help users efficiently organize and track their daily habits. I created this app to fulfill my desire for a habit tracker that combines all the features I value in a single, user-friendly application. Tailored to my personal needs and aesthetic preferences, this app aims to make habit tracking a fun and engaging experience.
The idea behind the app is to gamify habit tracking by allowing users to grow a virtual plant every time they complete a habit. This feature encourages users to stay consistent, as their progress is visually represented by the flourishing of their plant.
All designs and assets are my original work.
Technologies Used: Typescript, React, HTML, CSS
Other Tools Used: Photoshop

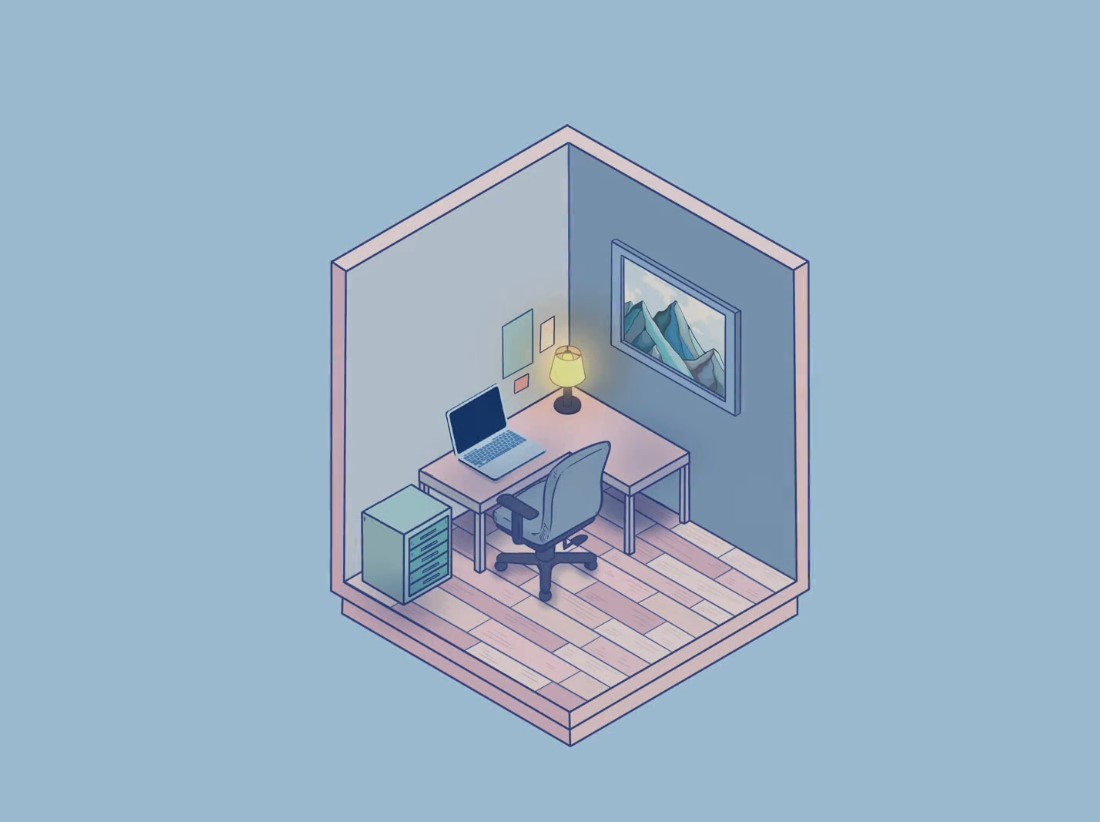
Cozy
Welcome to Cozy, my heartfelt project where you can design and decorate your dream room. This app offers a warm and inviting game that helps you relax and unwind.
This is a visual concept for a project that I will be building. So I decided to build this app just using JavaScript, HTML and CSS to demostrate the idea behind the app. For now, this app is only optimised for desktop view on full-screen, but will be responsive on a range of devices soon! You can view the demo [here] or by clicking "Cozy" above.
All design assets are original and were illustrated by me using Procreate and Photoshop.
I plan on expanding this app by adding more complex functionalities for more interactivity. So I will also be using different technologies to facilitate complex features.
Technologies Used: JavaScript, HTML and CSS
Other Tools Used: Photoshop, Procreate, Adobe Premiere Pro
in progress...
Boba Business Management System
Boba Business Management provides a comprehensive suite of administrative tools tailored for e-commerce, empowering store owners to efficiently manage inventory, process orders, analyze sales data and nurture customer relationships.
A significant challenge I faced while creating the app was ensuring real-time synchronization and data consistency between the various modules and databases within the system. For example, keeping track of what's in stock, handling orders, and managing customer information were always up to date and matched perfectly. It was tough to make sure that when something changed in one place, it quickly and accurately changed everywhere else in the app.
Technologies Used: Typescript, React, SQLite3 (with Knex), Vite, HTML and Tailwind
Other Tools Used: Figma

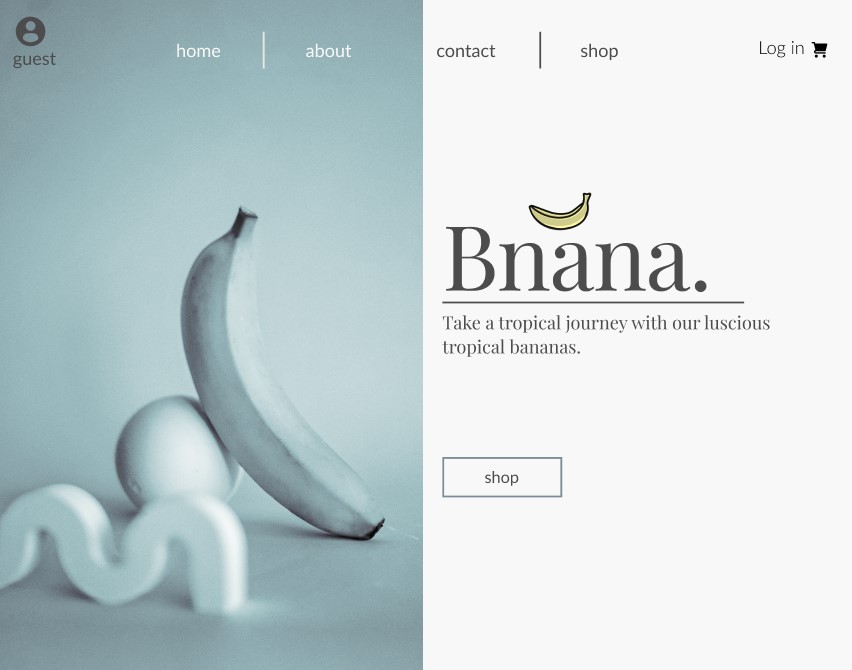
E-Commerce App
Bnana is an e-commerce website selling exotic bananas.
For my final Dev Academy group project, I served as the Front-End Lead in a team of five. Our aim was to create a functional e-commerce site while also critiquing capitalism and designer markets. My role focused on enhancing user interactivity and user-friendliness.
In less than a week, we delivered a fully functional website. One of the key highlights of my learnings was integrating Auth0, providing a seamless and reliable authentication process. And as funny as it sounds, I'm quite proud of morphing and designing each banana image (from a single banana) to look 'designer'.
Technologies Used: Typescript, React, SQlite (with Knex), Vite, HTML and CSS

To Do App
The To Do App offers users the ability to easily record and manage their todos, adding and deleting tasks for seamless organization. With the integration of a database, users can store their todos securely and access them from any device.
This app is a reflection of my journey in full-stack development and database management, offering a practical solution for efficient task management.
Technologies Used: Typescript, React, Redux, SQlite (with Knex), HTML and SCSS

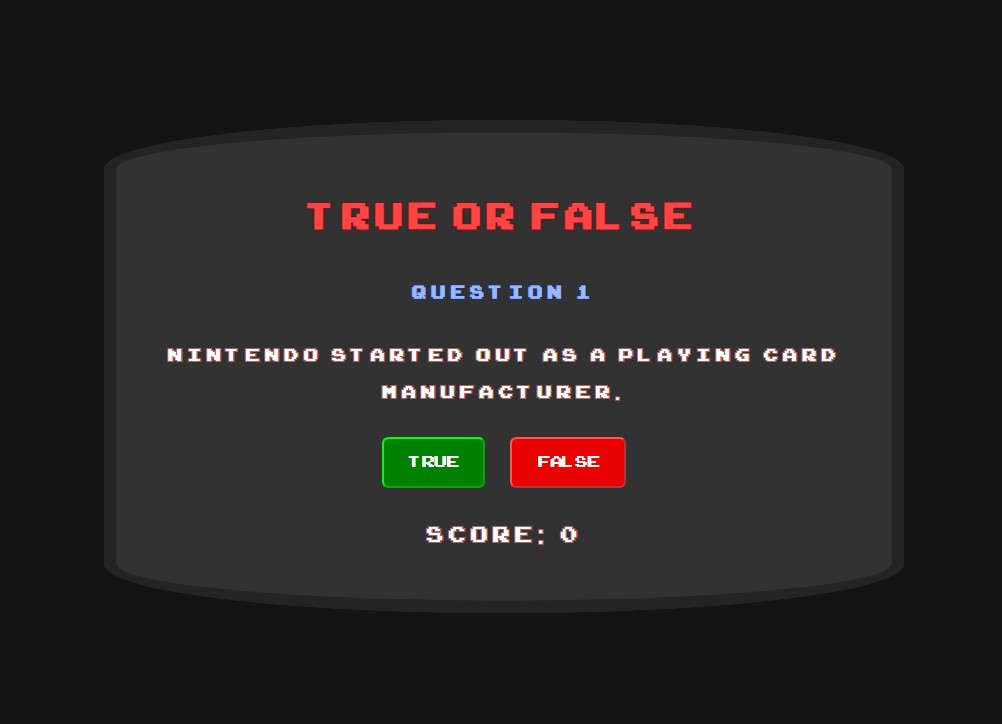
Quiz App
This a simple quiz app where you answer true or false questions. I used a third-party API to generate the questions. This app is a reflection of my learning, as I'm putting it into practice by working on small projects like this one.
Technologies Used: Typescript, React, Vite, HTML and CSS
Gallery
This is an interactive gallery displaying my design work. You can view the gallery [here] or by clicking the image.
Technologies Used: HTML and CSS
Other Tools Used: Figma
Contact
Say Hello.
Phone
rigellecruz@gmail.com022 172 4367
